V tomto článku najdete návod na plugin Contact form 7 a dva sloupce v kontaktním formuláři. Contact form 7 je nejstahovanější plugin v redakčním systému WordPress pro vytváření kontaktních formulářů. Často je hezčí v kontaktním formuláři rozmístit pole do dvou sloupců. To ale bohužel plugin Contact form 7 ve svém nastavení neumožňuje. V základu rozmisťuje Contact form 7 pole pouze pod sebou.
Některé šablony pro WordPress ve svém CSS kódu již mají formulář rozdělený do dvou sloupců. Pokud ale toto vaše šablona neumožňuje, můžete si pole v Contact form 7 rozdělit do dvou sloupců sami. Tento postup bude fungovat nezávisle na tom, jakou šablonu budete ve WordPressu používat.
Contact form 7 a pole ve 2 sloupcích
V tomto příkladu uvedu kontaktní formulář, který bude obsahovat tato políčka:
- Jméno a příjmení
- Odkud jste (orientačně město)
- Telefon
- Vaše zpráva
- Odeslat zprávu
První dvě pole budou spolu na prvním řádku. Třetí a čtvrté pole bude na druhém řádku. Velké pole pro text s názvem „Vaše zpráva“ ponechám samostatně na třetím řádku. Na čtvrtém řádku pak bude pouze tlačítko pro odeslání kontaktního formuláře.
První krok – Vložení HTML do Contact form 7
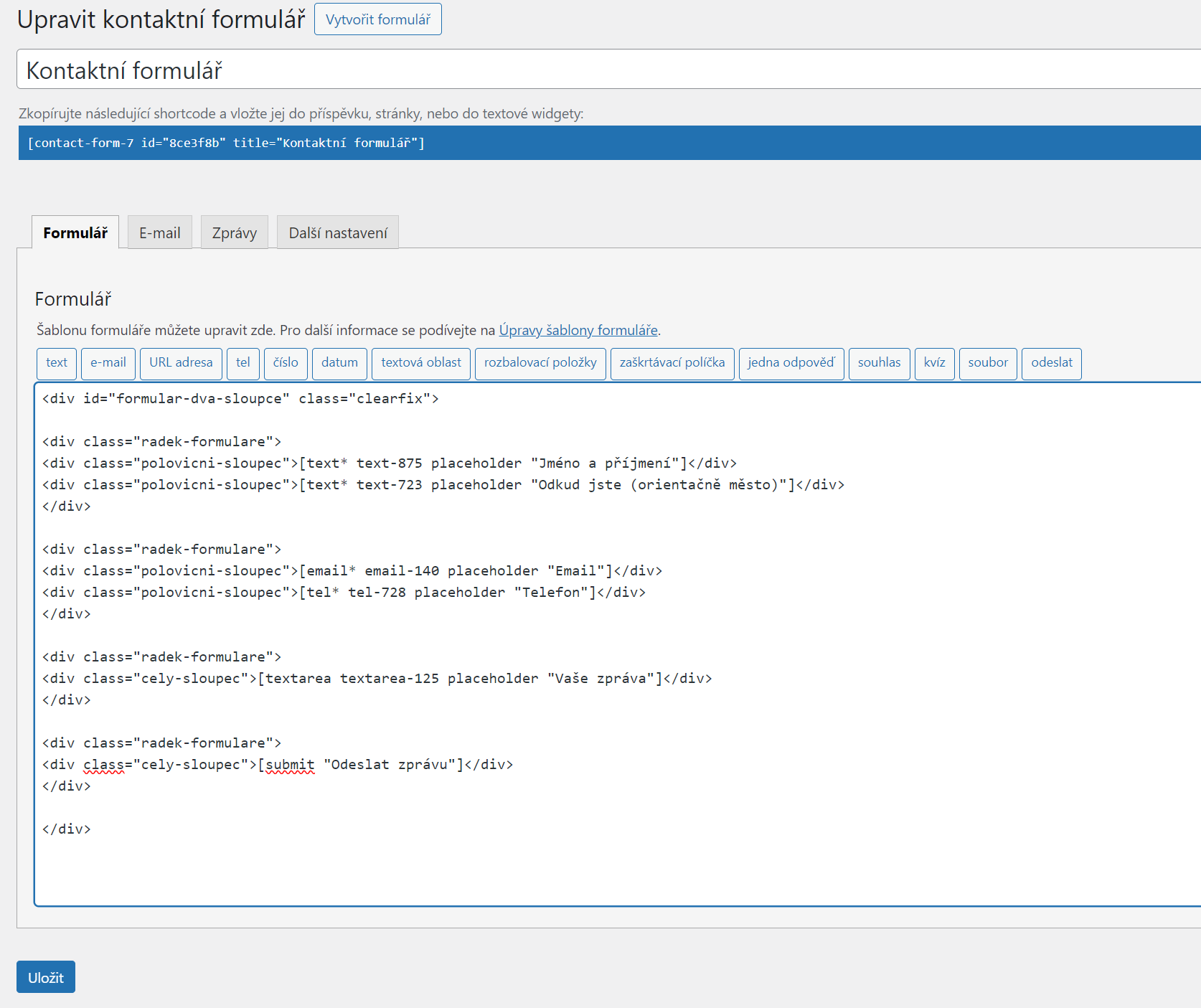
1) Vložte tuto HTML část do kontaktního formuláře v záložce „Formulář.
<div class="formular-dva-sloupce"> <div class="radek-formulare"> <div class="polovicni-sloupec">[text* text-875 placeholder "Jméno a příjmení"]</div> <div class="polovicni-sloupec">[text* text-723 placeholder "Odkud jste (orientačně město)"]</div> </div> <div class="radek-formulare"> <div class="polovicni-sloupec">[email* email-140 placeholder "Email"]</div> <div class="polovicni-sloupec">[tel* tel-728 placeholder "Telefon"]</div> </div> <div class="radek-formulare"> <div class="cely-sloupec">[textarea textarea-125 placeholder "Vaše zpráva"]</div> </div> <div class="radek-formulare"> <div class="cely-sloupec">[submit "Odeslat zprávu"]</div> </div> </div>
 Samozřejmě pro plné fungování kontaktního formuláře je ještě třeba správně vyplnit záložku „Email“, kde napíšete text, do kterého přiřadíte proměnné. Dále doporučuji kontaktní formulář používat pouze přes SMTP a nikoli přes PHP mail funkci. To ale není tématem tohoto návodu.
Samozřejmě pro plné fungování kontaktního formuláře je ještě třeba správně vyplnit záložku „Email“, kde napíšete text, do kterého přiřadíte proměnné. Dále doporučuji kontaktní formulář používat pouze přes SMTP a nikoli přes PHP mail funkci. To ale není tématem tohoto návodu.
Druhý krok – Vložení CSS kódu do šablony
2) Vložte tento CSS kód do šablony přes Vzhled > Přizpůsobit > CSS:
#formular-dva-sloupce{
margin:0 auto;
width:100%;
}
.radek-formulare{
width: 100%;
}
.polovicni-sloupec, .cely-sloupec{
float: left;
position: relative;
padding-left: 10px;
padding-right: 10px;
width:100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
/**---------------- Media query ----------------**/
@media only screen and (min-width: 800px) {
.polovicni-sloupec{
width: 50%;
}
}
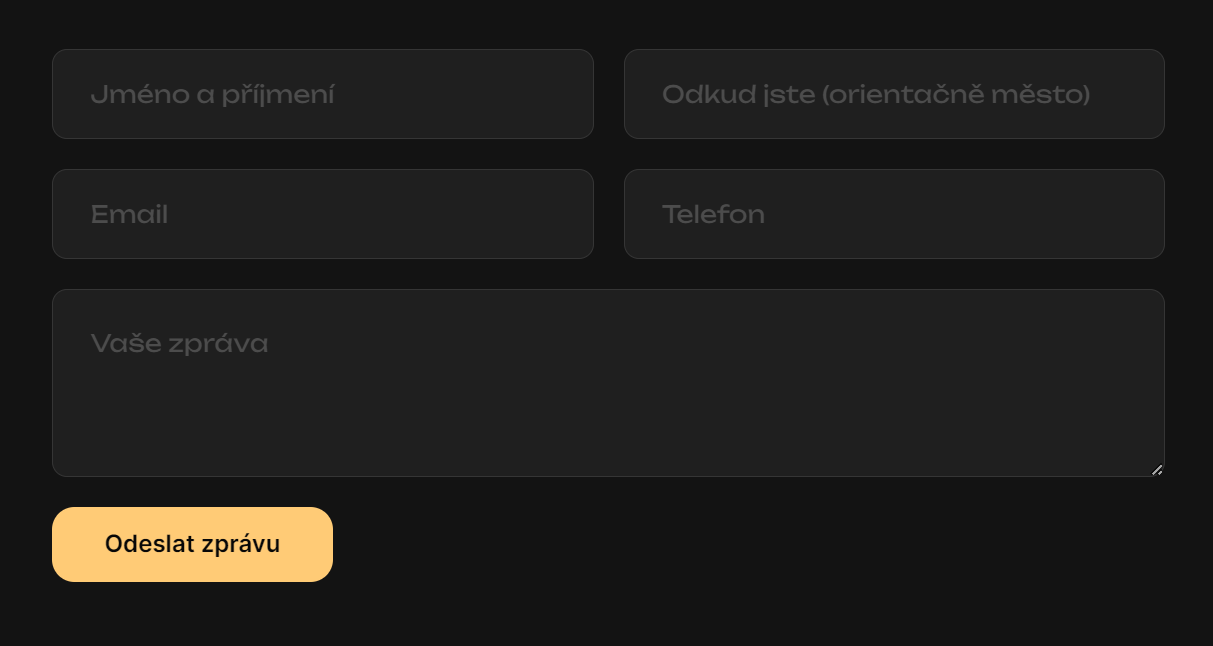
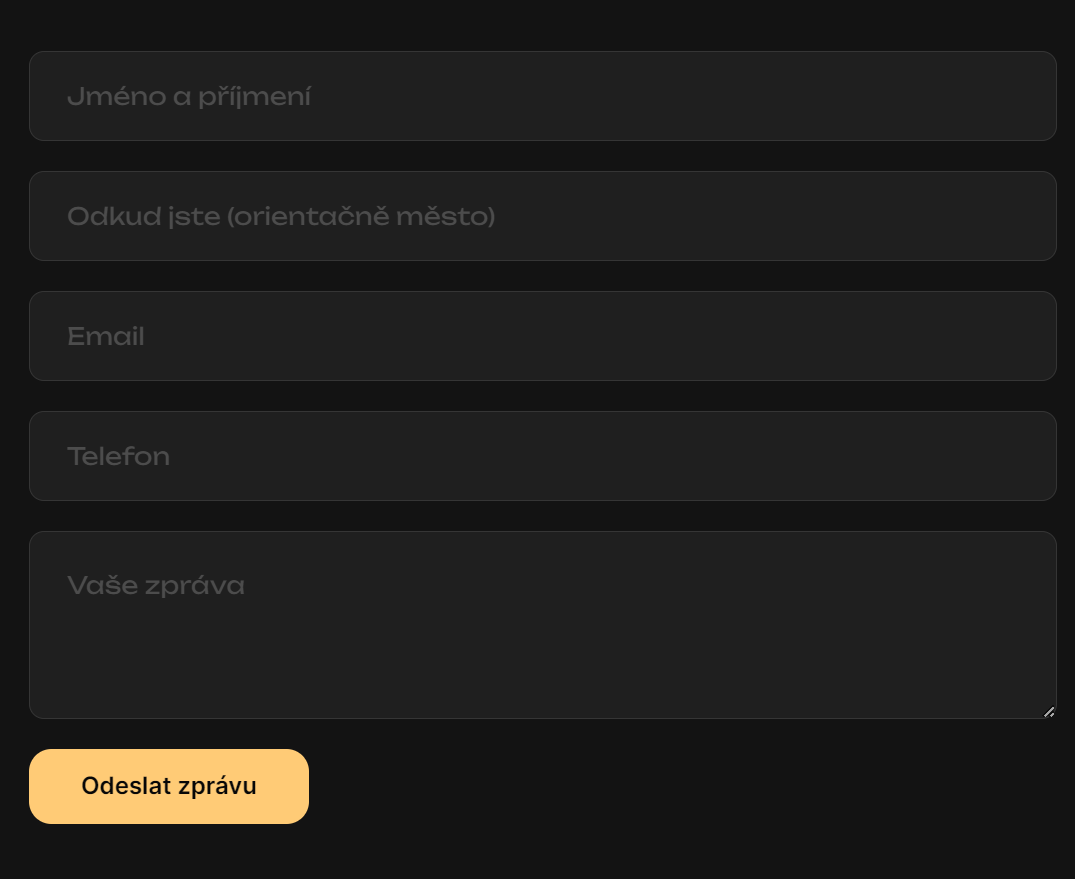
Výsledný kontaktní formulář pak může vypadat takto:  Pokud se stránky zobrazí na menší šířce okna než 800px, zobrazí se všechna pole opět v jednotlivých řádcích takto:
Pokud se stránky zobrazí na menší šířce okna než 800px, zobrazí se všechna pole opět v jednotlivých řádcích takto: 
SpartanGear034